
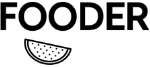
Fooder to, należący do Zakładów Tłuszczowych Kruszwica i Kujawskiego, serwis dedykowany miłośnikom jedzenia. Powstał, by ułatwiać zapisywanie przepisów znalezionych w internecie. Za jego pomocą 170 000 użytkowników zgromadziło na własny użytek 1,5 miliona przepisów kulinarnych.
Twórca serwisu nie mógł dalej go rozwijać, więc my przejęliśmy całość prac. Ponieważ mieliśmy już doświadczenie z kontynuacją projektów, szybko zapoznaliśmy się z kodem serwisu i zastosowaniami technicznymi.
Aktualizacja projektu
Po przejęciu projektu musieliśmy stawić czoła długowi technologicznemu: framework Laravel i używane biblioteki nie były wcześniej aktualizowane na bieżąco.
Dlatego, gdy zapoznaliśmy się z kodem aplikacji, naszym priorytetem był gruntowny proces aktualizacji zależności. To w dalekobieżnej perspektywie zaoszczędziło znaczną ilość pracy.


Pobieranie przepisów
Podstawową funkcją serwisu jest przetwarzanie przepisów, czyli pobieranie ich ze strony źródłowej na profil użytkownika w Fooderze. Wykorzystaliśmy do tego PhantomJS, narzędzie przypominające przeglądarkę, które pobiera HTML strony.
Elasticsearch pozwala wyszukiwać słowa kluczowe, na podstawie których program wykrywa fragmenty treści będące przepisem.
Wyszukiwarka
Jedną z dodanych przez nas możliwości serwisu jest wyszukiwanie przepisów – we własnym profilu i wśród kont publicznych.
Dzięki technologii Elasticsearch wyszukiwarka pozwala na znajdowanie przepisów kulinarnych po tytule, opisie, wykorzystanych składnikach.


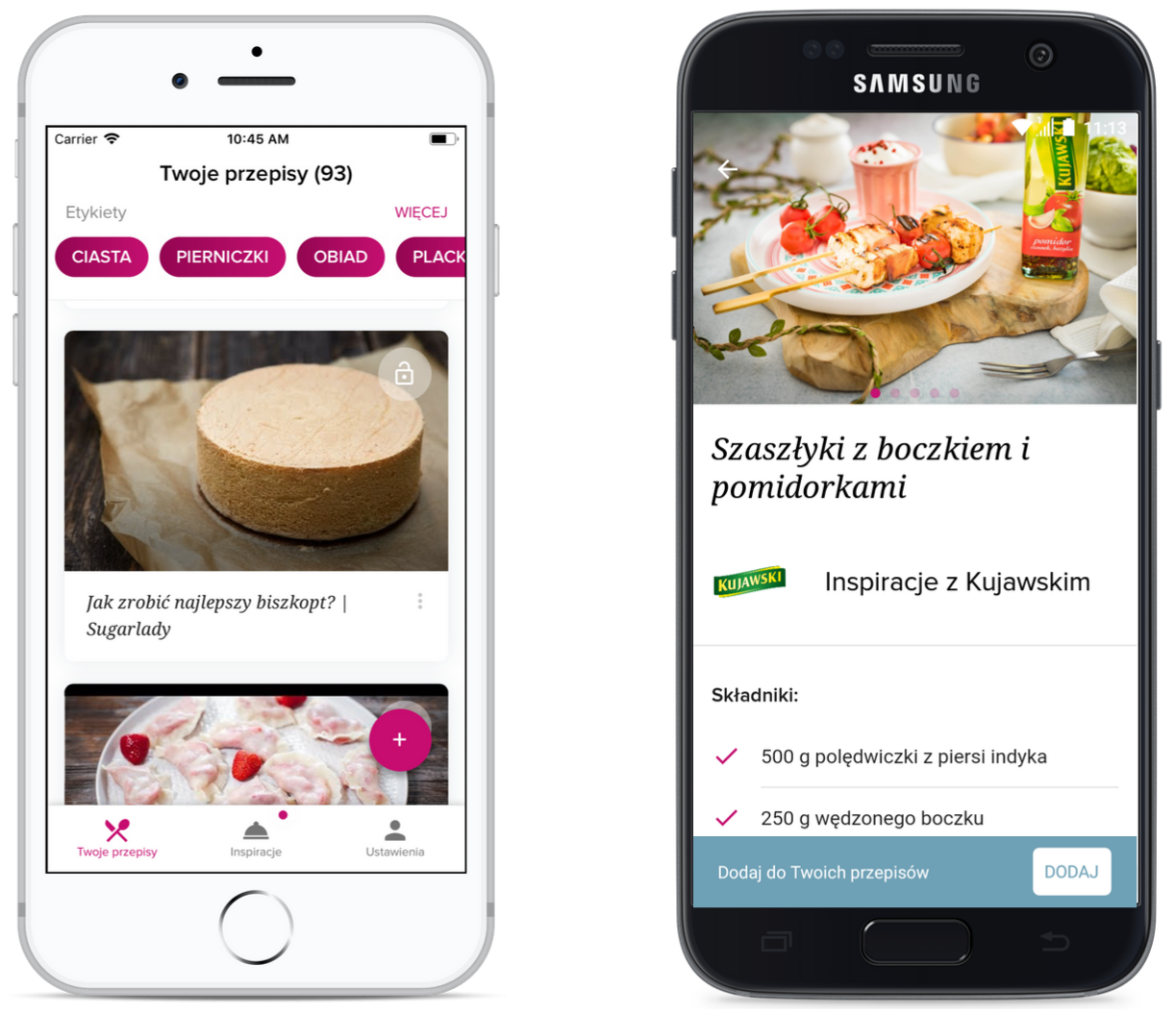
Aplikacje mobilne
Plany rozwoju serwisu objęły rozbudowę istniejących już aplikacji dla iOS i Androida. Zaproponowaliśmy rozwiązanie, które w perspektywie pozwoliło zaoszczędzić czas i koszty.
Napisaliśmy aplikację w React Native, dzięki czemu wersje dla obu platform mogą być oparte na tym samym kodzie źródłowym.




